
As many business owners have discovered, the shift to e-commerce has drastically increased within the past couple of years. This rapid shift may have left you unprepared for the surging website traffic your site is experiencing. Do you find yourself making any of these comments when your website comes up in conversation?
- “You should look on your desktop. It’ll look better.”
- “The pictures are kind of blurry, but the info you need should be on there.”
- “It might load slow. Try using wifi to access it.”
- “It doesn’t look the best, but it gets the job done.”
These are all frequent statements I hear being made by business owners. They need their websites to drive sales and inform visitors of the offering, but their websites are outdated and dysfunctional.
Never fear. Bailey is here!
Below I will outline four simple tips to help you make your website look more professional and drive more sales in no time.
1. Add Movement to Your Header
Take a look at my home page header once you have made it through this article. It is a short video clip. The preference of the way individuals enjoy consuming content within the past couple of years has undoubtedly shifted toward short-form videos. Adding an eye-catching video to your header will immediately present your business in a more professional light. This video not only catches the eyes of your visitors but also encourages them to scroll and learn more about you and what you offer. The video on my header is of me, but you do not have to use a video of yourself. If you are a photographer, you could use a video of you taking photos of others. You might even want to find a stock video aligned with your brand. The options are endless as to the types of videos you can incorporate into your website.
Though you should add video content to your website, remove the videos from your mobile website. Videos take too long to load on mobile and might make people close your site before it even gets the chance to load.
2. Stick to 2-3 Fonts
Fonts are an often overlooked, critical design element. They bring a personality to your brand and give a polished overall feel to your website. This is part of the reason why it is so important to have a font suite designated for your brand. If you need help with your font suite, feel free to reach out to me! You ideally should have between 2-3 fonts on your website: a header font, a subheader font, and a body font. You might add in an accent font, but the accent font is only for small added visual elements. These fonts should be a direct representation of your brand’s personality. If you have a fun, light-hearted brand, you might opt for a sans serif font. With a more upscale, luxurious font, a serif font might be your best option. Sticking to these 2-3 fonts throughout your entire website will immediately add an extra level of professionalism to how others view you.
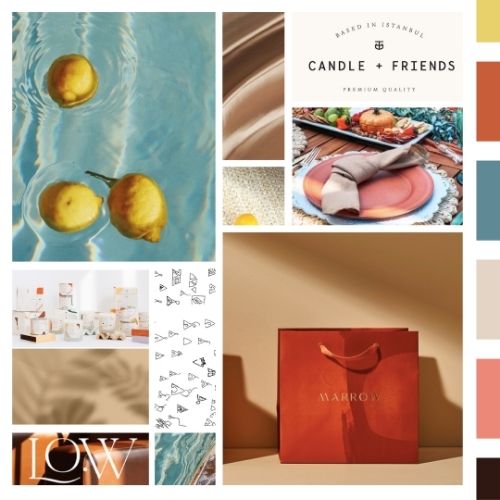
3. Use Your Brand Colors
Another customary website design flaw is the inconsistent use of colors. You should have a brand color palette. If you do not, you should put that as the first thing on your website upgrade to-do list. Try using Coolors.com to find a color palette that is beautiful and aligned with your brand. Once you have a color palette, you need to gather the hex codes for each color. You can find these by using the eyedropper tool in whatever design program you are using. Once you have the hex codes, you can use these exact colors on your website. Stick to these colors in both website design and graphic elements on your website. The consistency will create a cohesive look across your website and encourage the visitor to continue exploring.
While color is used to make a site look more professional, it can also be used in the wrong way. Make sure to include white space in your website design. Too much color can make the screen look busy and distract your viewer from your intended call to action.
4. Upload a Favicon
A favicon is a tiny icon found in the address bar at the top of your computer screen. It is what visitors can use to identify your website when they are searching through an ample amount of tabs. This simple action of adding a favicon to your website makes you look more professional and increases consumer trust in your brand.
Implementing these four simple actions has the potential to be a game-changer for your business. Consumer shopping is moving online. You need a professional online presence to present yourself in the best light to all of your new potential customers seeking out the service/product you provide.
If you have any questions or would like other tips on how to make your website look more professional and drive more sales, comment below! I’d love to help out. Until next time, friends…
Upward and Onward,

Bailey Thibodeaux
Founder of Honeywave Creative